OpenAPI: a step-by-step solution
We implemented OpenAPI as a standard. But how do we ensure that change is reflected in the documentation? Here is what we’ve done.
Introduction
You are probably familiar with the concept of OpenAPI. Previously named Swagger, it then was donated to the OpenAPI initiative as a project. The short version is: if your software exposes APIs to the World, then OpenAPI is the standard way to describe all the functionalities and requirements of your application endpoints.
Such a document is referred to as API Specifications.
Great! But what is it useful for?
In the most common cases, OpenAPI specifications are used to generate the visual Documentation of your endpoints.
There are many tools out there that you could use; feed them with your API specification and voilà! You got yourself a professional documentation portal for your API. Your users and clients will be very happy to read in detail the instructions on how to consume your endpoints.
Easy, useful, and an extremely valid setup
At Founda Health we take even more advantage in having API specifications. We use it to auto generate client SDKs for our own API.
A client SDK contains functionalities that you can use to call the API from your application without having to deal with HTTP requests and responses.
Wait, what?
Yes, you read that correctly. It is possible, thanks to various tools, to generate clients SDKs in different programming languages (PHP, Scala, Java, C#, Typescript…).
Simply feed the tool with your API specifications and it will generate many SDKs.
A great way to reach a wider consumer audience
You can now provide developers around the World with a simple to start, simple to use client SDK written in their preferred coding language.
Reflection
Now, let’s pause a second and let’s reflect on the two cases: documentation and SDKs creation.
What do they have in common?
They both are generated from the same source: an OpenAPI specification. Does this mean that they are now in sync? And when the specifications change also the documentation gets updated? The client SKDs too?
Yes, yes, and yes
The development team at Founda Health embraced these concepts from the very beginning. We implemented OpenAPI as a standard and we took it even further. It all started with the realization that one of the most common problems in exposing an API is to keep it in sync with the documentation portal during its evolution.
So we asked ourselves: How do we ensure that when the signature of an endpoint is mutated, the change is also reflected in the documentation? Here is what we did.
The solution
Step 1 - Create the OpenAPI document
We created a standalone Git repository containing the OpenAPI specifications of our API server.
This means that in one and only one place we have the description of the API and in general all the information on how to validate an incoming API request: all its properties, the required fields, data formats and more.
Step 2 - Generate the documentation
We generate the API documentation portal using the information present in the OpenAPI specification.
Step 3 - Bootstrap the API server
We make usage of the OpenAPI specifications when creating the API server. Yes! We have decoupled the HTTP endpoint itself from its handler.
Hm, I get it. Let me dive into it!
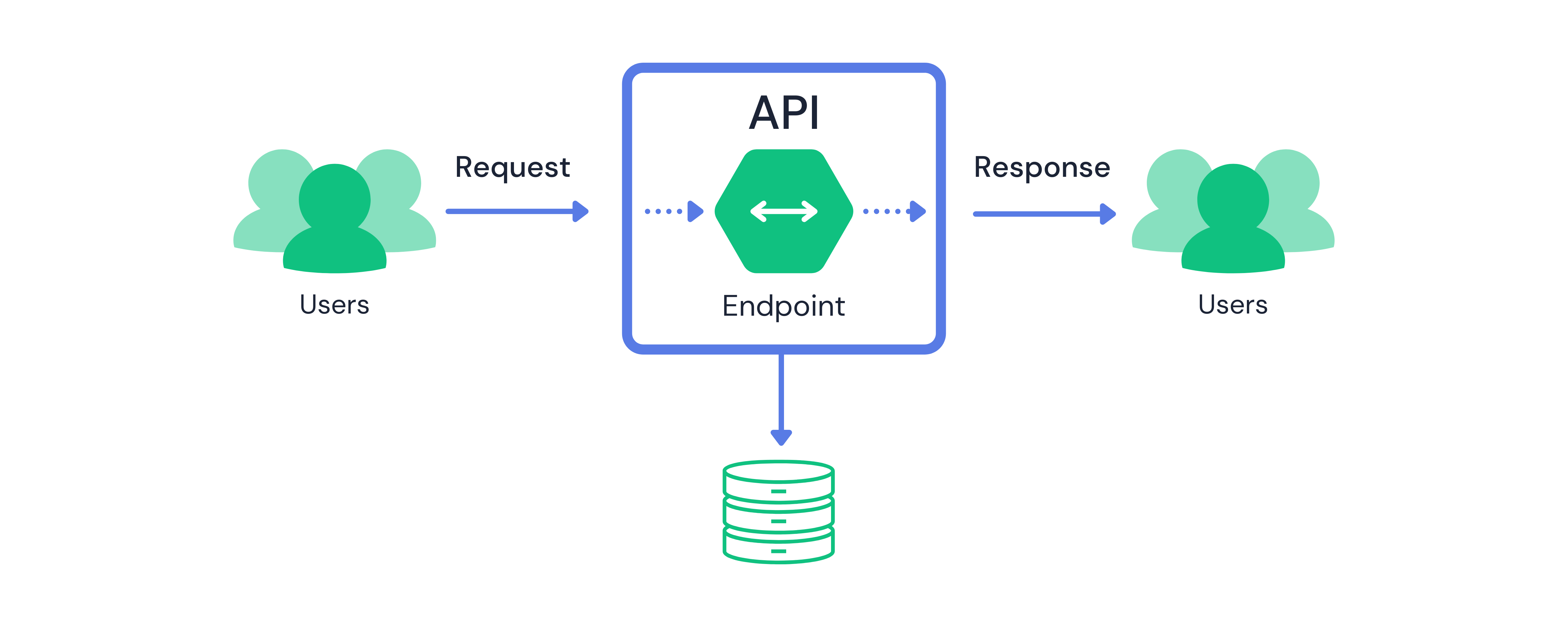
Before – This image describes the classic API server setup where one endpoint takes the responsibility of processing the entire request:

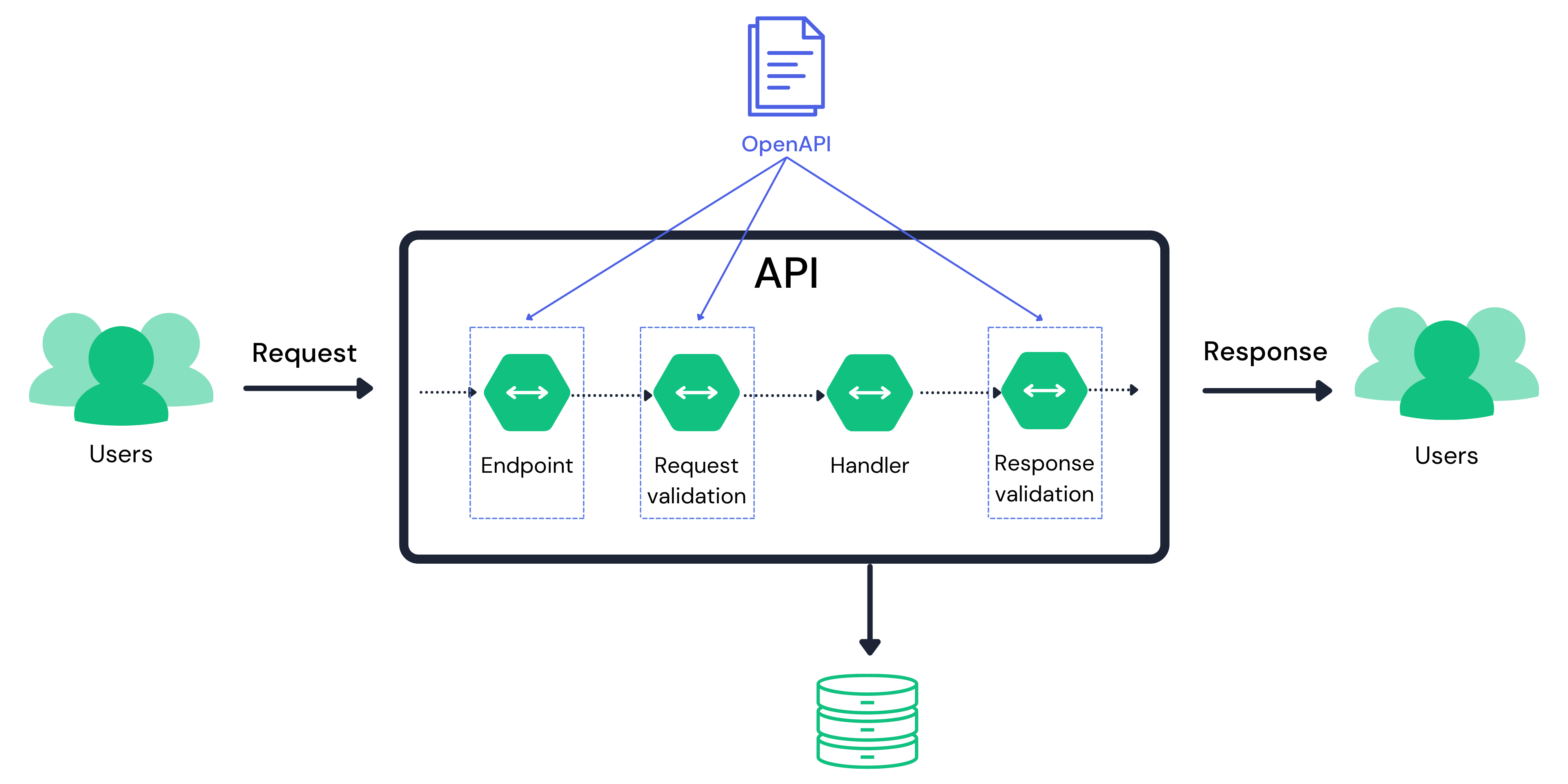
After – Founda Health uses the information present in the OpenAPI specification to:
- Define the endpoint method and URL
- Create a request validation layer
- Create a response validation layer

The great advantage of this setup is to always have the API server in sync with the Documentation portal because they are based on the same source – the OpenAPI specifications.
Step 4 - Create frontend components
We optimize even further: moving into the Frontend applications. Our UI applications always consume API endpoints to read and write data.
We call them Dummy UI because there is no business logic implemented inside. What we highlighted was the repetitive tasks in writing the code to consume the API endpoints from our VueJS applications.
How to make it better, more robust and more efficient?
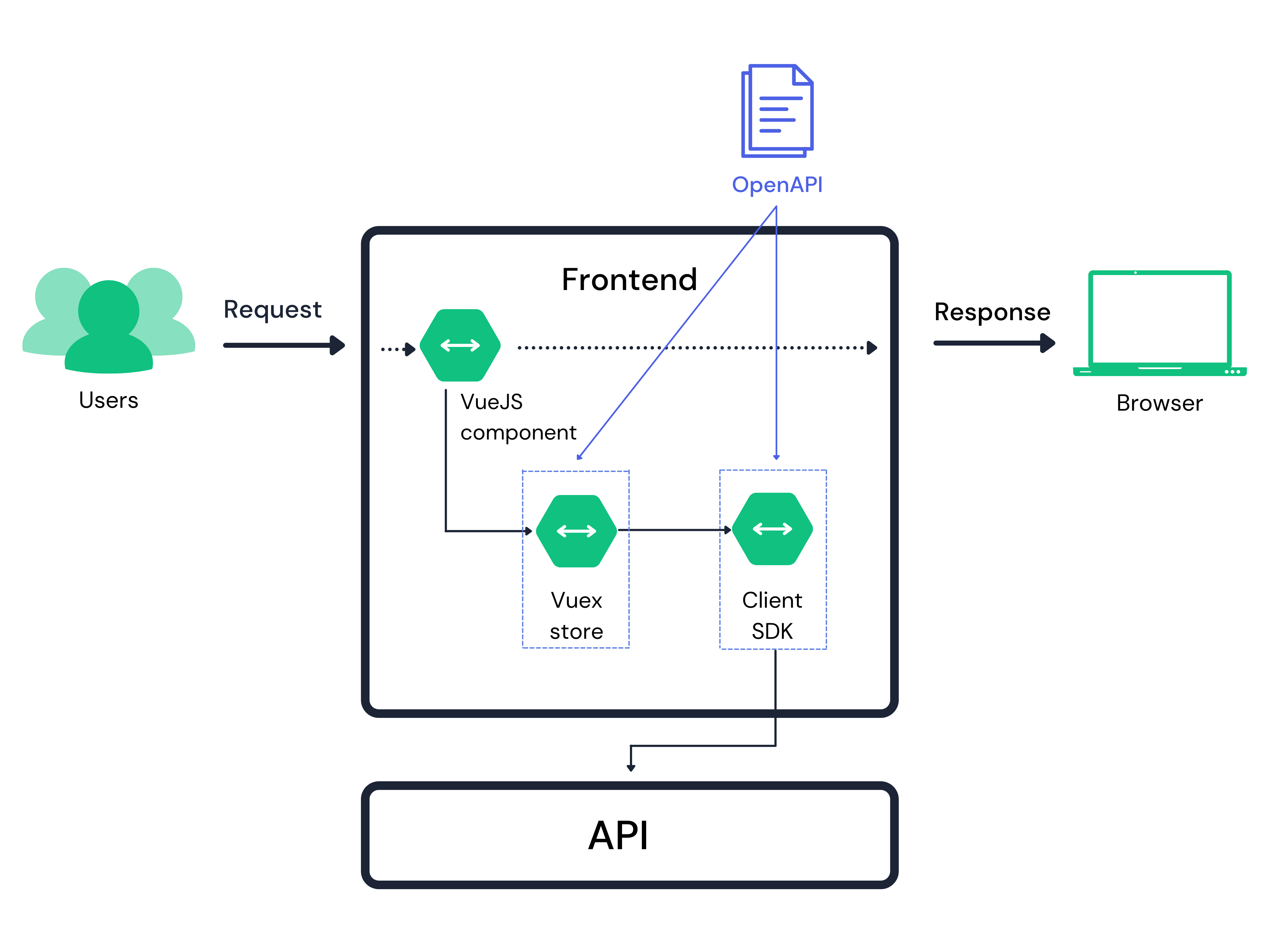
We decided to generate a few more components using the OpenAPI information:
- The Vuex store
- The client SDK
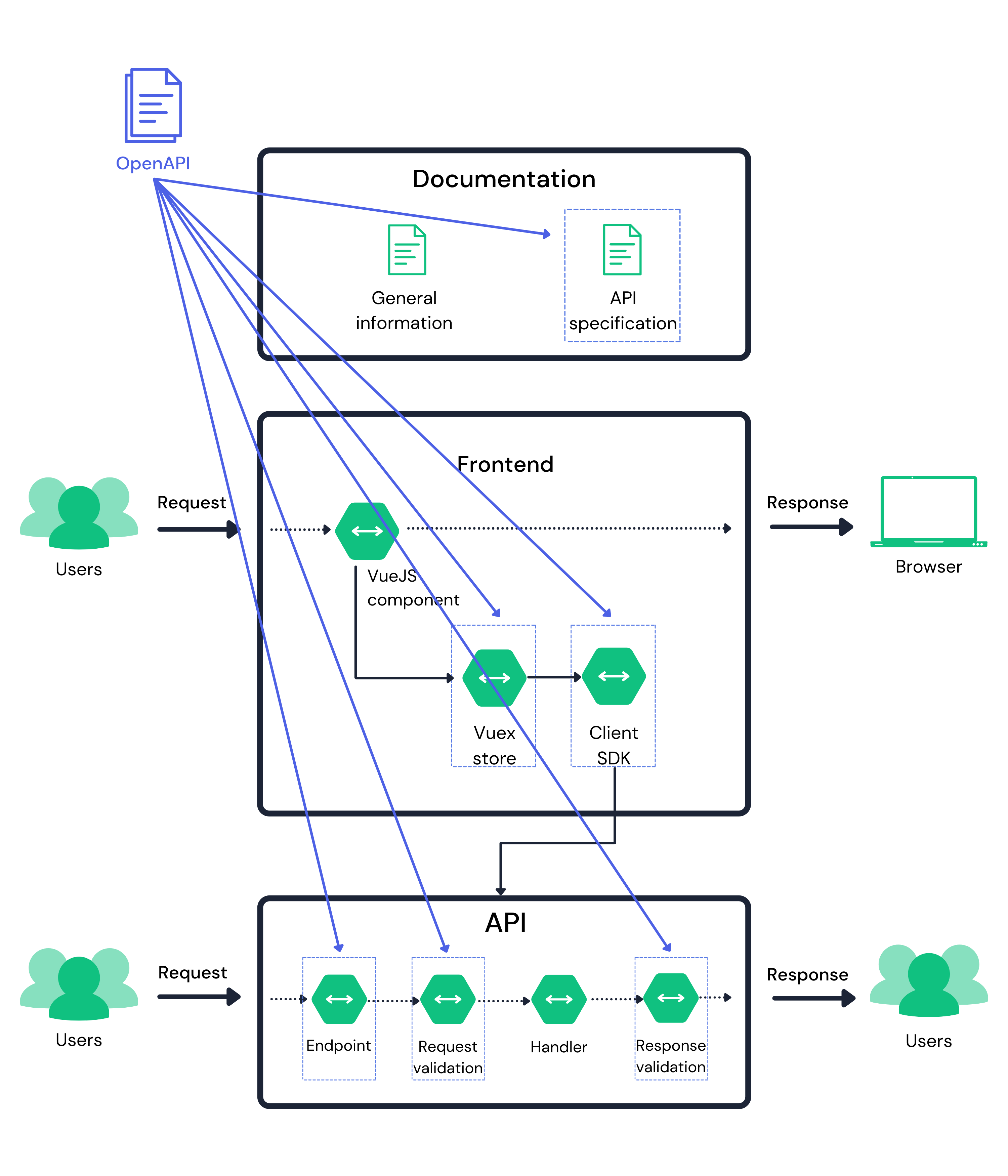
This image illustrates how we saved hundreds of hours in development time by using the OpenAPI specification smartly:

Conclusion
We based the generation of some part of our code on the OpenAPI specifications document. It simply means that when it is updated, all the inherited components will be regenerated. This setup avoids a lot of time spent in repetitive tasks from the development so that the team can focus on adding value to the core functionalities of the Founda Health Platform.